”vue组件使用 vue dialog 组件“ 的搜索结果
Vue异步组件使用详解
标签: Vue 异步组件
主要为大家详细介绍了Vue异步组件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
三种思路封装dialog组件 封装dialog组件需要知识有 1.插槽【匿名插槽,具名插槽】 2.transition动画,以及CSS3的动画【因为用到了CSS3所以会有兼容性的问题】如果考虑兼容就需要另想动画效果的方案。 3.props传参 4....
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。这篇文章给大家介绍了vue组件的使用,需要的朋友参考下吧
第一次打开dialog就不重置了, 这样第一次dom也构建完毕了, 不会存在获取不到的情况, 第二次的时候在使用this.$refs['myForm'].resetFields();数据清空报错, 发现只有第一次渲染才会报错, 后面就正常了,
这个组件的提示内容自定义,其他页面如果使用这个组件的话 可以引用个组件 自定义对于的内容就可以 优点是 不用当每个页面需要这个组件时,重写一遍这个方法 直接可以写一个 多个页面进行使用 对话框 在...
Vue中的Dialog组件
标签: vue
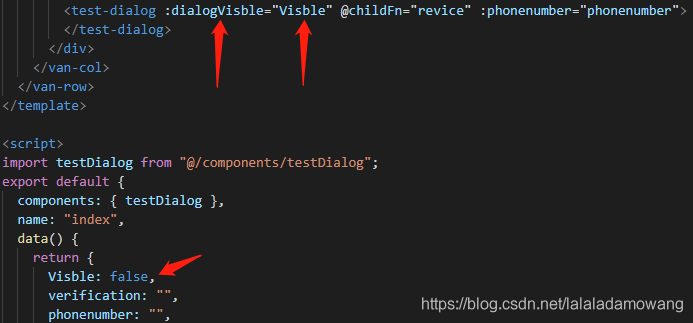
在最近开发项目中 遇到了一个问题: 父组件: <template> <Dialog v-model="dialogShow" :data="dialogData" > </Dialog> </template>
vue 移动时间插件 vue2-对话框 (vue2-dialog) This plugin is just only adapted for mobile. 该插件仅适用于移动设备。 You can use it to make several kinds of dialog components such as Alert,Confirm,...
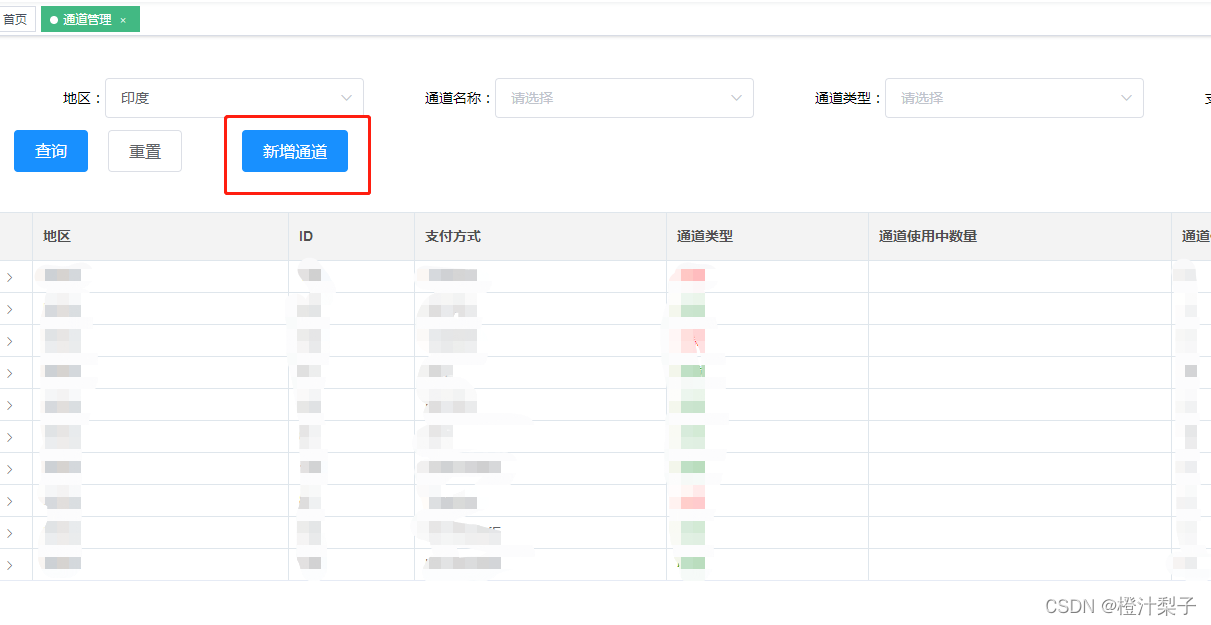
新增和编辑的字段是一样的,所以展示同一个dialog,唯一的区别就是新增里面的字段都是空的,但是编辑里面的字段是表格中已经存在的,并且都是有数据的。 图1新增的dialog,字段里面的数据都是空的 ...
vue实现关闭时表单清除
标签: vue
使用方法: clearValidate 移除表单项的校验结果。传入待移除的表单项的 prop 属性或者 prop 组成的数组,如不传则移除整个表单的校验结果 Function(props: array | string) 具体实现代码 1.为会话框...
cc-serviceDialog组件是前端Vue组件的一个示例,可以方便地在uni-app项目中展示服务说明信息。组件化开发可以将大型应用分解为一系列独立且可复用的组件,每个组件可以单独开发、测试、维护,并且可以随意组合,大大...
屏幕录制 2023-10-08 180258。
此方法试用所有需要重置数据的场景 el-dialog打开一次之后,再次打开之前的数据不会销毁,依然存在。 我们需要在关闭后重新初始化数据。...好在vue帮我们保存了一份原始数据,直接把data复制为原始数据即可 th...
出现问题的场景是有一个对话框,框中有个表单,对话框每次关闭的时候需要把表单内容重置, 但是直接这样写会有问题,那就是直接给params赋值会使它失去响应式 已经可以看到问题了,明明输入框有内容,但还是提示无...
【代码】vue种el-dialog某一页面修改背景颜色。
在Vue中,可以使用CSS样式将dialog的位置进行设置。例如,可以使用`position: absolute`和`top`、`left`属性来设置dialog的位置。具体代码如下: ```html , left: left + 'px' }"> <!-- dialog内容 --> ...
vue+elementUI项目,点击某个按钮显示el-dialog弹框,弹框中有tab标签页,用来显示不同类型的echarts图表。bug如下:第一次打开弹框,选中第二个tab之后关闭弹框,再次打开弹框时默认选中的是第二个tab,但展示的是...
Vue Dialog 是一个基于 Vue.js 的对话框插件,它让开发者可以在 Vue 项目中轻松地使用对话框。这个插件是在 Element UI 的基础上进行二次封装的,相比 Element UI,Vue Dialog 更加简洁、易于使用。
vue dialog请求页面的时候,第二次之后打开,不会查询重新请求数据,需要加 v-if="dialogLookVisible" 原始: <el-dialog title="查看xxx" :visible.sync="dialogLookVisible" width="100%;" :close-on-...
推荐文章
- 运用java反射机制获取实体方法报错,java.lang.NoSuchMethodException: int.<init>(java.lang.String)...-程序员宅基地
- ZYNQ-UART串口中断测试_zynq 串口中断-程序员宅基地
- linux_centos安装openslide_libopenjp2-程序员宅基地
- 利用swagger组件测试excel下载,打开文件乱码。-程序员宅基地
- Linux 安装telnet_linux telnet安装-程序员宅基地
- NULL详解___null-程序员宅基地
- Android实现百度离线地图+gps定位_这段时间,因为公司项目需求,要在内网下实现地图展示及个人定位上报功能,一开始接-程序员宅基地
- 语音转文字的方法:语音识别_语音转文字开源库-程序员宅基地
- C语言替换字符串中的字符-程序员宅基地
- 2022苹果CMS全新二开影视源码App源码完整版_thinkphp5.1 苹果cms-程序员宅基地